Algorithms
Discover the Hidden Patterns of Chess Strategies with our Innovative Heatmap Algorithms.
Dive into the fascinating world of chess strategies, explored through the lens of our unique heatmap algorithms. Here at 'The Chess Art', we've translated the complex dynamics of chess into a visual language that reveals the subtle, yet decisive, moves of the game. By analyzing thousands of games played by the world's greatest champions, our algorithms dissect each strategic decision, transforming them into vibrant heatmaps. Learn more about how we unlock these insights and reveal the true artistry of chess.
UNDERSTANDING
GAME
POSITIONS
Every move in a chess game alters the board's landscape, unlocking new opportunities while closing others. The position of the pieces on the board at any given moment, known as the game state, forms the crux of our heatmap generation. A game state isn't merely about where each piece resides; it's a snapshot of potential possibilities, reflecting the strategic choices made and offering a peek into the future moves.
Understanding a game's position isn't just about the physical location of pieces; it's about deciphering the potential pathways that each piece can traverse. From a seemingly straightforward opening to a complex middle game, each stage presents unique opportunities and challenges. The number of potential moves can vary dramatically depending on the current game state, shaping the intricate strategy of the players. This diversity, this ceaseless ebb and flow of strategy, is what our heatmaps strive to capture and visualize, offering an innovative tool for understanding chess like never before.
The Approach
Processing chess games to create our heatmaps involves two core steps - curating game data and calculating heatmaps for each move in WebGL.
The first step is all about collecting and organizing the vast wealth of chess games played by world champions. We've amassed a comprehensive database of these games, each meticulously annotated with details about moves, player strategies, and game outcomes. This repository forms the basis for our heatmap generation. However, raw data is just the beginning; transforming this information into meaningful insights is where the real magic happens.
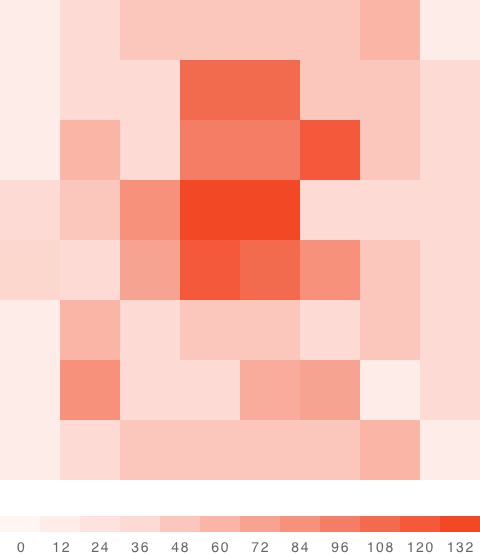
Upon selecting a game for analysis, our algorithms break down the game into individual moves. Each move provides an insight into the game's current state, with every piece on the board having potential moves that can be made. Our system processes this information, assigning values to each square on the board based on the likelihood of a piece landing there in the next move. The resulting matrix of values forms the basis of our heatmap.
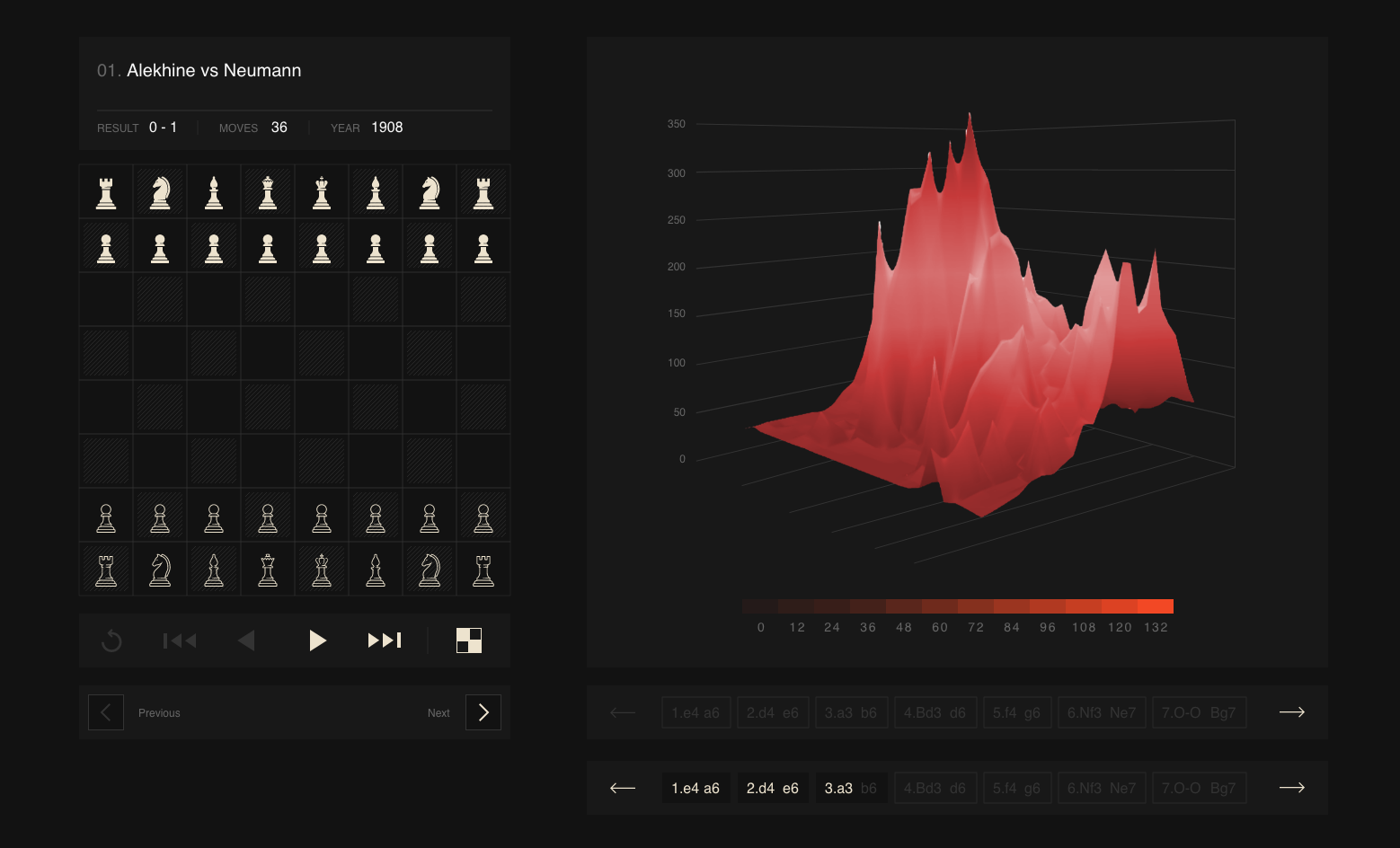
The second step involves taking this calculated data and using it to generate heatmaps in WebGL. WebGL, or Web Graphics Library, is a JavaScript API for rendering high-performance interactive 3D graphics within any compatible web browser without the need for plugins. This powerful tool allows us to create dynamic, interactive heatmaps that can be explored and manipulated by users in real-time.
The heatmaps are color-coded to denote the frequency of potential moves to each square, with 'hotter' colors representing higher likelihoods. This innovative visualization allows for an intuitive understanding of the game's dynamics, revealing patterns and strategies that might remain hidden in conventional analysis.
By combining advanced database technology, sophisticated algorithms, and innovative WebGL visualization, we offer a truly unique perspective on the complex beauty of chess. Our platform enables users to explore the art of chess through a data-driven lens, fostering a deeper appreciation of the game's strategic depth and the genius of its champions.

User Interface